Engaging virtual sessions with powerful automations
Feature design that takes video conferencing to the next level
↓ For the process

Role
UX Designer,
Product Designer
Product Designer
Timeline
May 2022 -
June 2022
June 2022
Methods
user interviews, secondary research, usability testing
ui design + prototyping
ui design + prototyping
Goal
Super power facilitators to create more engaging virtual meetings
01
FOUNDATION
Virtual meetings suck!
Zoom fatigue has become part of the zeitgeist as many feel exhausted trying to adapt to this new medium. Meeting virtually is a recent technological wonder, yet fast internet speeds and high resolution cameras don’t overcome the limits.
As virtual meetings take over more of our lives, it’s vital to our productivity and sanity to develop the effectiveness of this medium.
BACKGROUND
In my previous life as a teacher, I found my role and experience drastically shift as COVID turned classes across the world remote. Schools, teachers, and students scrambled to adjust to this new reality and the results were painful.
Never have we relied so heavily on a technology, spending the majority of working hours in video conferences as classes, trainings, and meetings all moved online. While lockdowns have eased up, it's clear remote meetings aren’t going anywhere.
Inspired by Butter’s mission to create more engaging meetings, I took on this concept project to add a feature to their platform.
Solution
Feature designed to create automations that can orchestrate who and what is being seen, helping to create more focus, clarity, and opportunities for meaningful engagement.
While this concept project was taken on independently, I was able to share it with the incredible Butter team and community!
PROJECT BRIEF
Butter’s mission is to help people plan and run smooth, delightful, and highly engaging virtual sessions.
As a video conferencing service, Butter is a new player in a field of established titans. They are loved by their growing user base for being feature-rich and beautifully designed. Butter helps facilitators better plan their meetings and optimize engagement.
My passion in life, previously in education, and now in digital design, is to build more and better engagement. To this end, I wanted to investigate users experience in virtual meetings and design a feature to improve that experience.
Objectives

Discover user pain points when hosting or attending live web conferences

Determine a feature that helps both the host to organize engagement and the participant to engage

Integrate the feature into the existing design of the platform

Test users' ability to use the feature to increase engagement
02
DISCOVERY
INTERVIEWS AND SURVEY
I reached out to facilitators and teachers and conducted 5 interviews, as well as collected seven survey responses to discover participants’ experiences and feelings. Everyone rated member participation to be important or extremely important to the success of the meeting.
However, both hosts and participants’ most common pain points stemmed from poorly structured participation.
Hosts brought up “juggling” technologies and having difficulty organizing the sharing privileges.
Participants shared stories of awkward silences as large groups were unsure what exactly to do or shy to speak up in large groups.
SECONDARY RESEARCH
Justin Hale and Joseph Grenny write in the Harvard Review:
“One of the most challenging aspects of a virtual meeting is keeping people’s attention. It’s important to be thoughtful about how you engage attendees.”
They explain why asking large groups questions online is often met with awkward silence: “Social psychologists refer to this phenomenon as diffusion of responsibility. If everyone is responsible, then no one feels responsible.”
Share any examples of engagement that you found unsuccessful or frustrating
“When a question is posed to a group of 50 people and no one wants to start answering.”
“It is hard to know when to talk as a natural discussion”
“I remember my company has a meeting but we did not have the plan for what we should discuss in that meeting. Thus I observed a lot of people had nothing to talk about.”
THE PLATFORM: BUTTER.US
Successes - Work with
Hosts can structure their meetings with clear agendas, made beforehnad or on the fly with tools and instructions, such as timers, integrations, and breakout rooms.
Pains - Work on
Focus on the queueing feature in Butter. My goal is to create better opportunities for participants to engage with each other using their cameras and voices, so this seemed like the best place.
Community Voices - Take from
Butter’s active community page was helpful to learn from with members sharing stories, successes, pains, and questions. One member posted in response to what he hears are the most common nightmare learning scenarios online. I asked about his experiences with the queue feature on Butter.
“I don't remember using the queuing feature consciously [much]. I think it would be cool to manage and add people in the queue to kinda "force" participation/reflection, for instance.”
PERSONAS
03
DEFINE
I had an epiphany when considering my experiences with large virtual meetings, staring at a grid of faces. Before I am even thinking about participating, I feel so distracted.
Let’s compare how a live event with a panel and large audience would work.

The panelists are on stage, the audience in the dark. When it’s time for the audience to ask questions, there are clear places to line up, and when a participant gets their turn, they receive the microphone and some light.
It’s easy to pay attention to this.
PROBLEM
It is difficult for facilitators to orchestrate effective focus and engagement
SOLUTION
Tool for hosts to build automations that cycle through the queue (list of participants), granting permissions and placement into a layout.
Scope

Facilitator creates queue

Facilitator creates automation

Participant joins a queue and participates through automation
Flows completed in Desktop View
04
DEVELOP
FITTING THE UI
Butter has a beautiful aesthetic to match its awesome tools which already stand out for creating engaging lessons. I attended an orientation with the founder, read through their documentation, and explored the tools to decide where and how this tool could function within their platform. Let’s take a look at Butter’s current layout (July 2022)


ITERATIONS
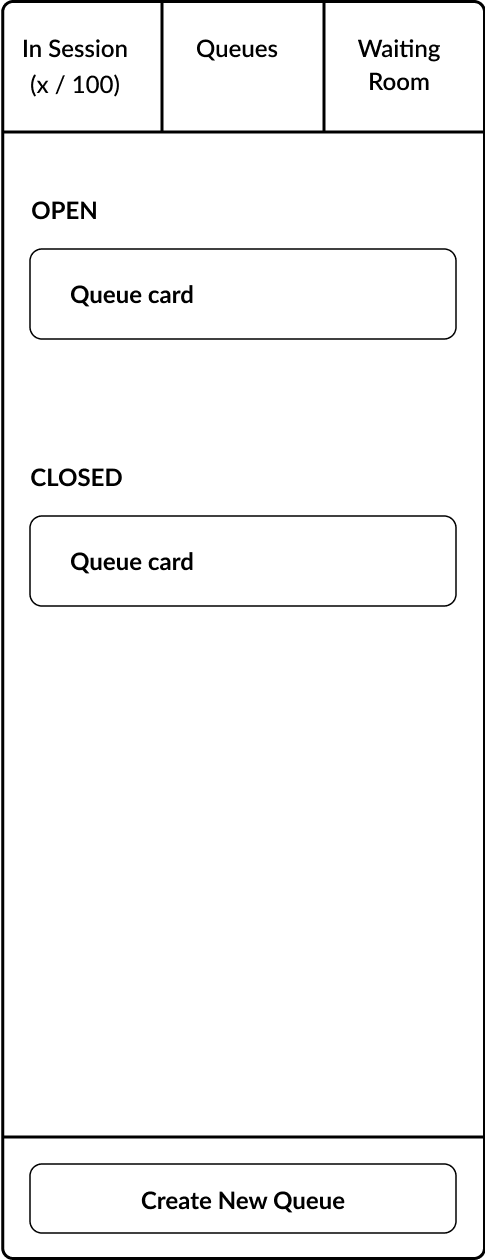
Queue Page
This automation tool pulls from custom queues. This requires a space for facilitators to create, edit, and activate queues, and for participants to explore and join quues.
I placed this space as a tab in the participant-slideout. The final design utilized an Active state, which gives the custom queues more uses outside of automations.
sketch

low-fidelity

several iterations later

Queue Card
Starting from Butter’s tool cards, I iterated on the layout for the Queue cards.
I decided to replace icons with action buttons and realized that facilitators and participants need different functions and views.

Inspiration - Butter’s Tool cards

First draft - Added controls for quick actions

Second draft - Removed icon
Drafts

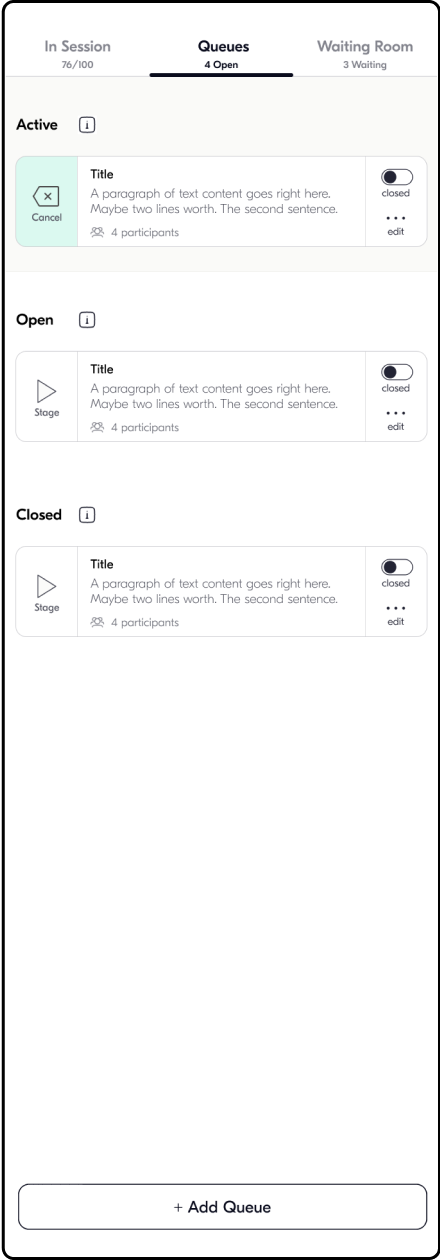
Facilitator view

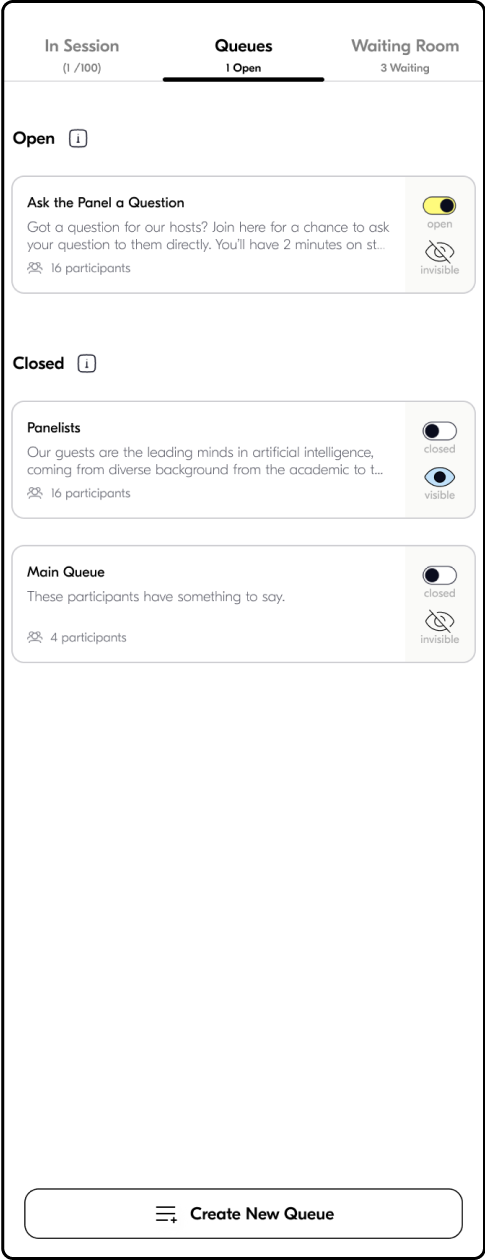
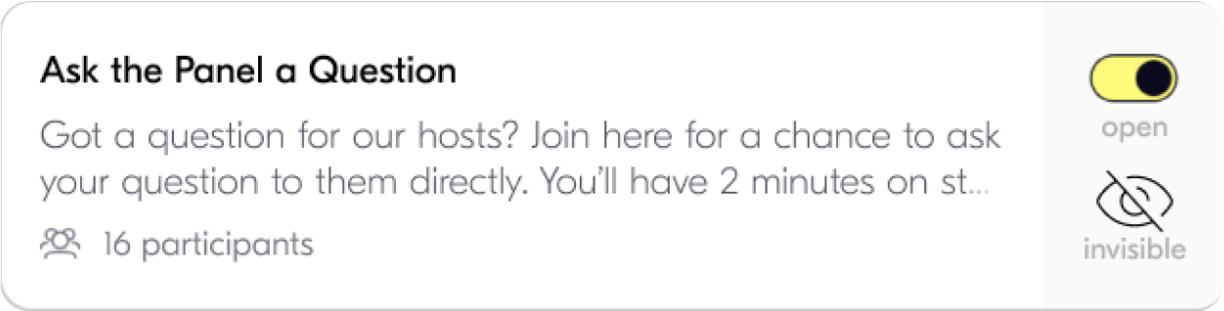
Participant view - Open Queue

Participant view - Closed Queue
Several iterations later
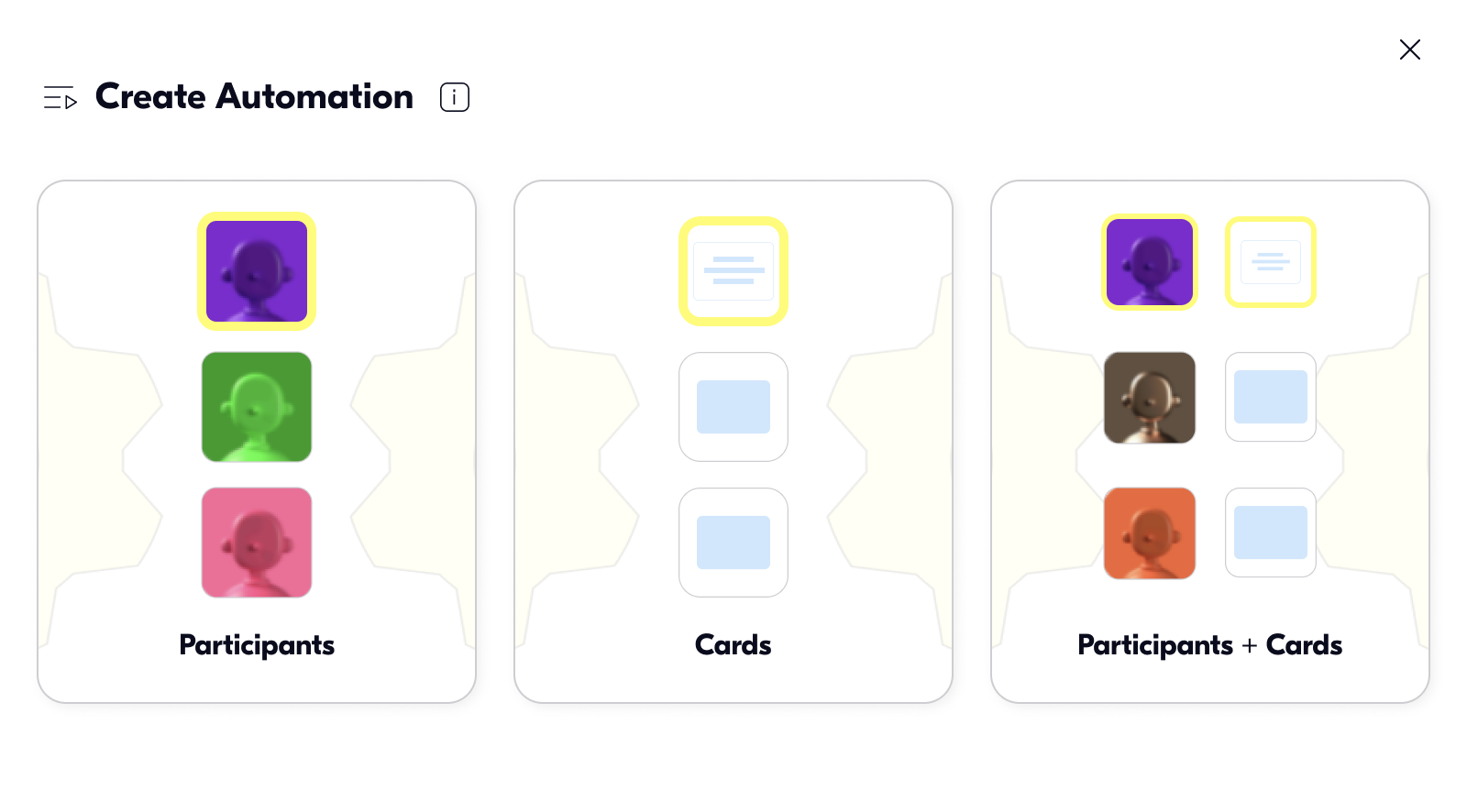
Creating automation
I wanted the automation to be able to cycle through cards, participants, or both.
Since all automations would share many of the form elements, I initially planned the user to provide details and then select what queues and/or cards to use.
However, the automation looked overly bloated. Also, I wanted to highlight the different uses these choices can make, so I moved this choice to start of creating the automation tool.

05
ANALYZE
USABILITY TEST
I created a mid-fidelity prototype and developed it through rounds of feedback from design critiques, my mentor, and a usability test. I’ll focus on what I learned in the process before explaining the final design in detail.
Synthesis

Create multiple ways to join a queue

Notify when new queue is created

Clearly show status of queues

Inform a user who is next in the queue

Allow users to skip, automatically skip if not responsive


“I really like this and I feel like it would be useful, however I think I would probably benefit from some type of tutorial. It's not completely intuitive, but would be pretty easy to get after learning once.”

Feature in Action
Feedback showed there was excitement and curiosity about the feature, but also confusion for how it would work in practice. I needed a realistic context to ground the concept. Using a real virtual event that I attended, I dissected the upload and brainstormed how this tool could be used in such a context to boost engagement.
06
DESIGN
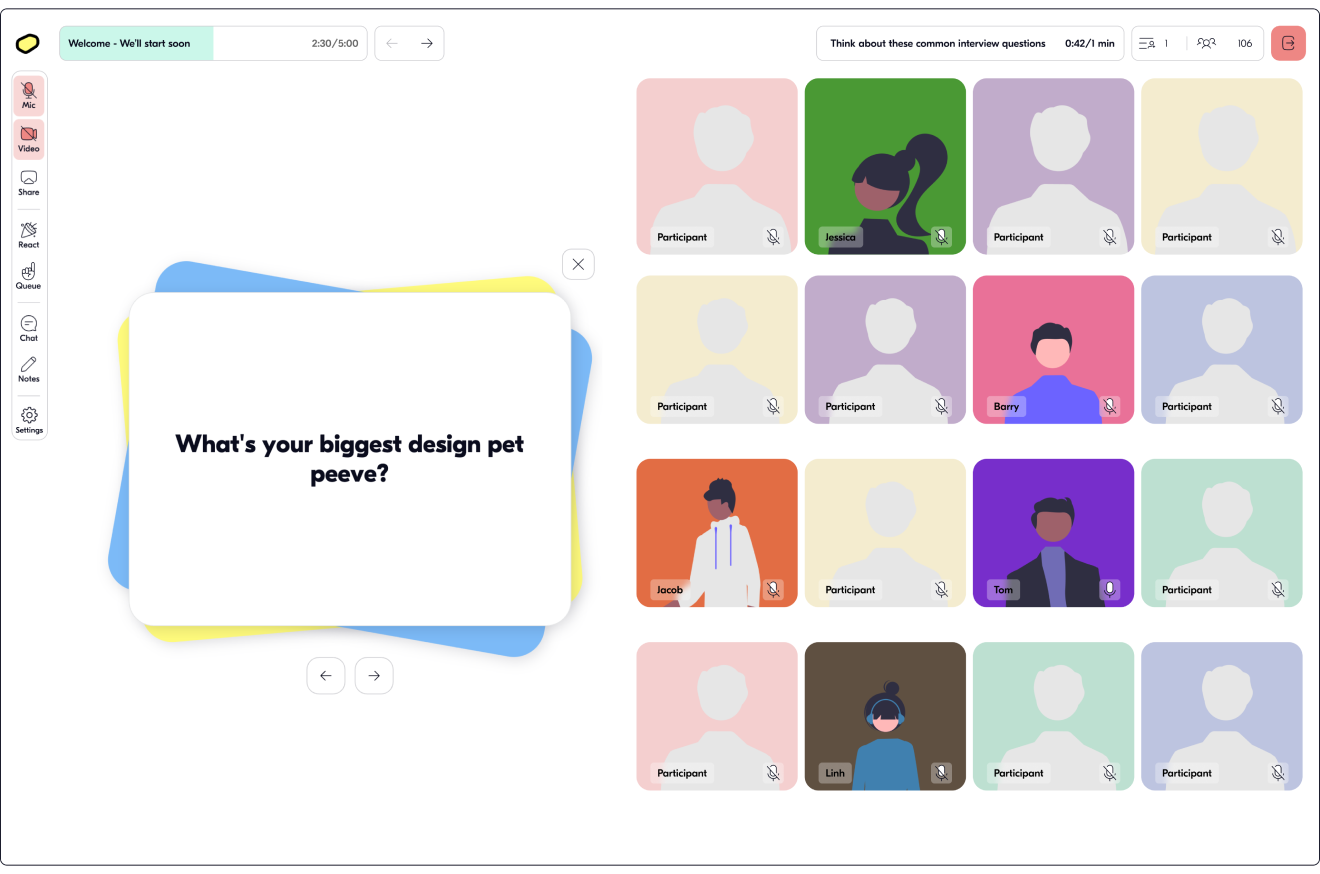
Automation Display
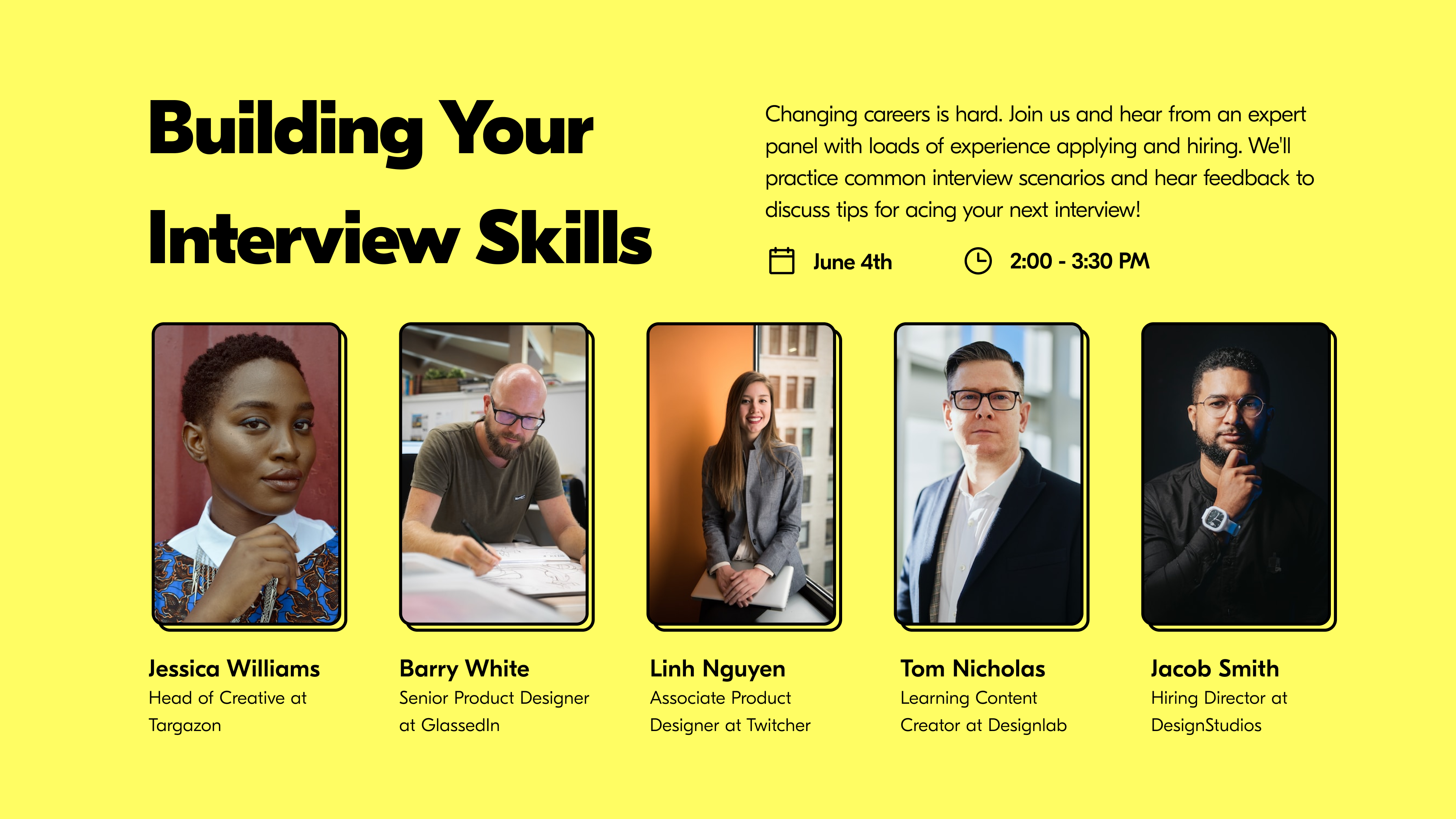
Starting the event off, as participants join and settle, an automation runs, pushing cards into the layout for everyone to see. The title is displayed along the top, matching the styling of the agenda.
To make room for this component, I moved the setting button into the participant controls and the layout button into the facilitator controls.
The automation for this first activity only uses cards.

For automations with participants, the mic highlights the active user. Facilitators have controls available.

Creating a custom queue
Next up on the Agenda, the panelists introduce themselves. Here we can see the power of custom queues, for automations and beyond.
Let’s first create a closed queue of our panelists
Queue States
Active
Only one queue can be active at a time (per room). An active queue is highlighted along the top, just as the main queue was before. This can be done independently of running an automation.
Open and Closed
An open queue is able to be joined by participants, whereas closed cannot.
Public and Hidden
Public queues can be seen by everyone, whereas hidden can only be seen by facilitators.
Original Component
Queue Tab
Create New Queue
Add details
Queue Page
Add Participants
Switching Queues
After the panelists introduced themselves, the facilitator decides to take a minute to answer any questions. After pausing the agenda, she opens up the queue list and first opens the main queue again, so participants are able to join. Then she highlights the queue.
Queue Quick Actions

Highlight
Places the participants at the top of the page

Spotlight
Participants’ videos take over the stage

Automate
Select or create an automation to move participants into the chosen layout
Creating an Automation
The event’s main activity gives participants an opportunity to get on stage and get feedback from the panel. By making each question its own automation, participants can get in line for the question they want to respond to.
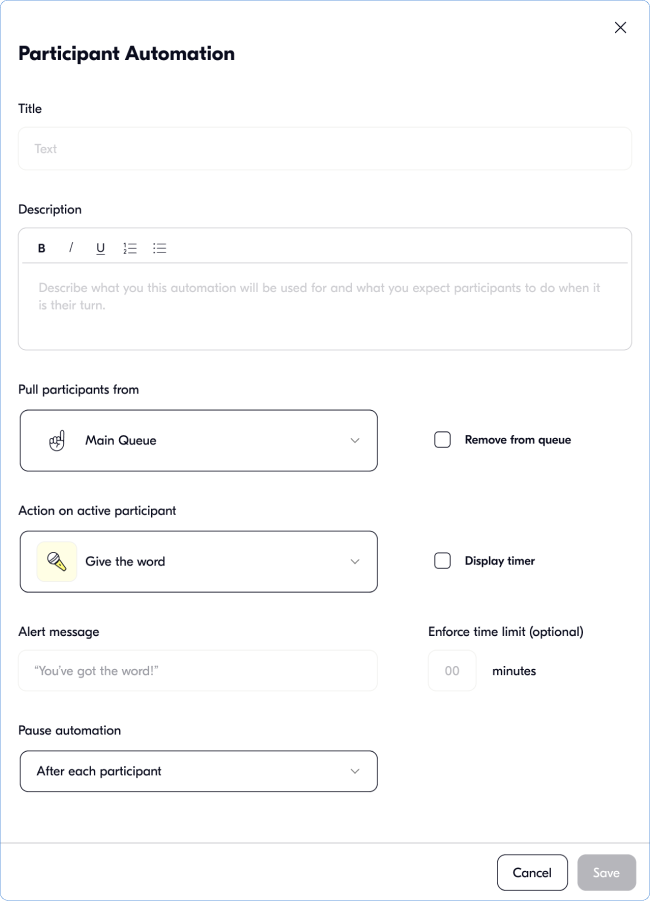
Let’s add another and explore how automations are created. There are several ways you can configure an automation.
Select what to automate
We’ll make this one with just participants.
Set where to take participants form
We can use Create Queue to automatically open a new queue with the same name and description as the automation for participants to join.
Select action for active participant
We want participants to join the layout with the panelists, so we will choose to Add to spotlight.
Final settings
We want to remove participants after their turn and we we can enforce a time limit to make sure no one goes too long. Finally, we can set the automation to never pause.

Joining a Queue as a Participant
Participants are notified when a new queue is created. They can join from the notification, the Queue button in the participant controls, or from the Queue List.
The Queue List makes exploring, joining and leaving queues simple for participants.
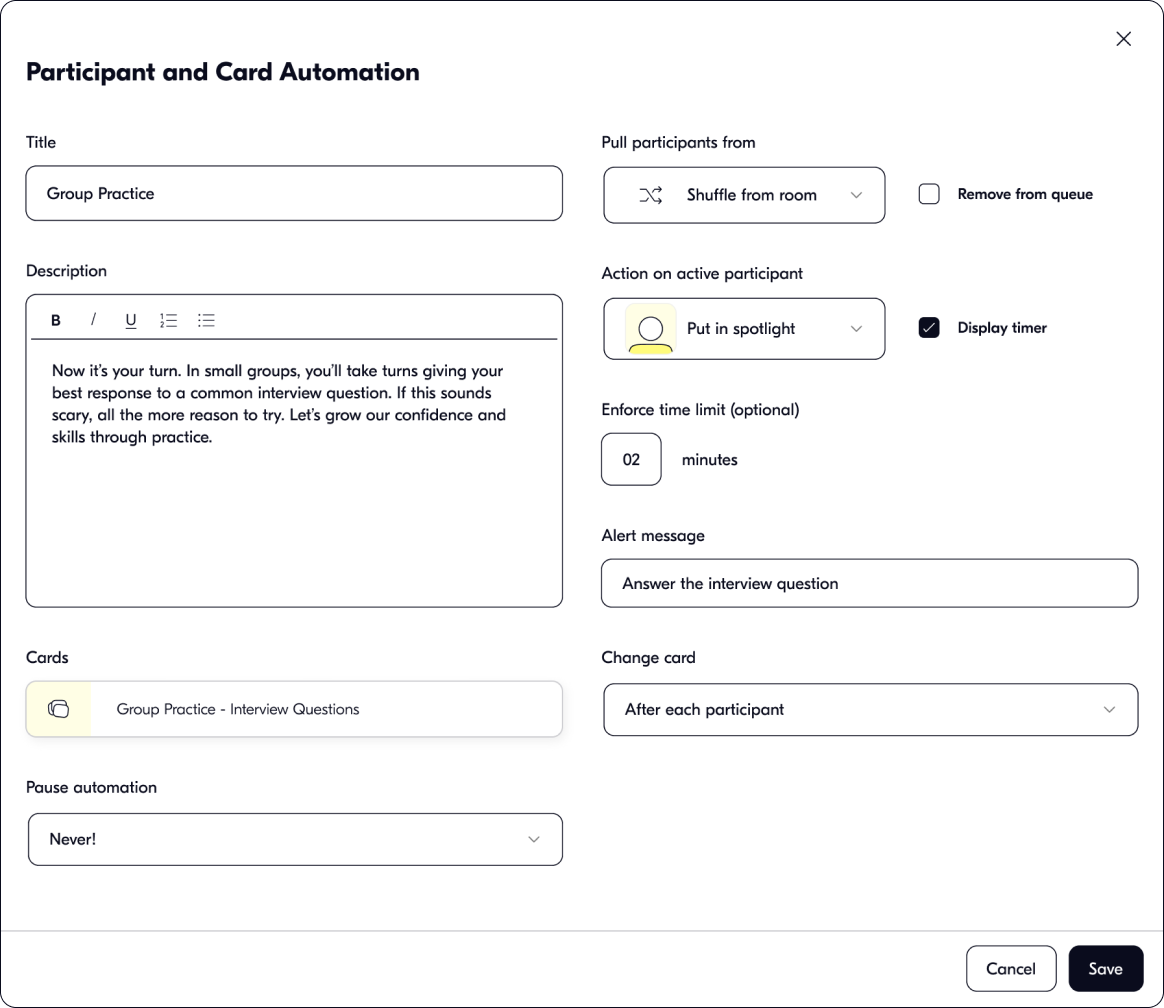
Advanced Automations
For the last activity, we will use an automation in the breakout rooms.
Set the automation to shuffle from room. No queue needs to be created. Instead the automation pulls from the members in the breakout room.
We don’t want to remove the members from the queue. This way, it will continue looping until the facilitator ends the breakout rooms.
In previous examples, we used a single card to display instructions. For this activity however, we want to use several prompts. Here we can choose our deck of prompts and set it to change with every participant.

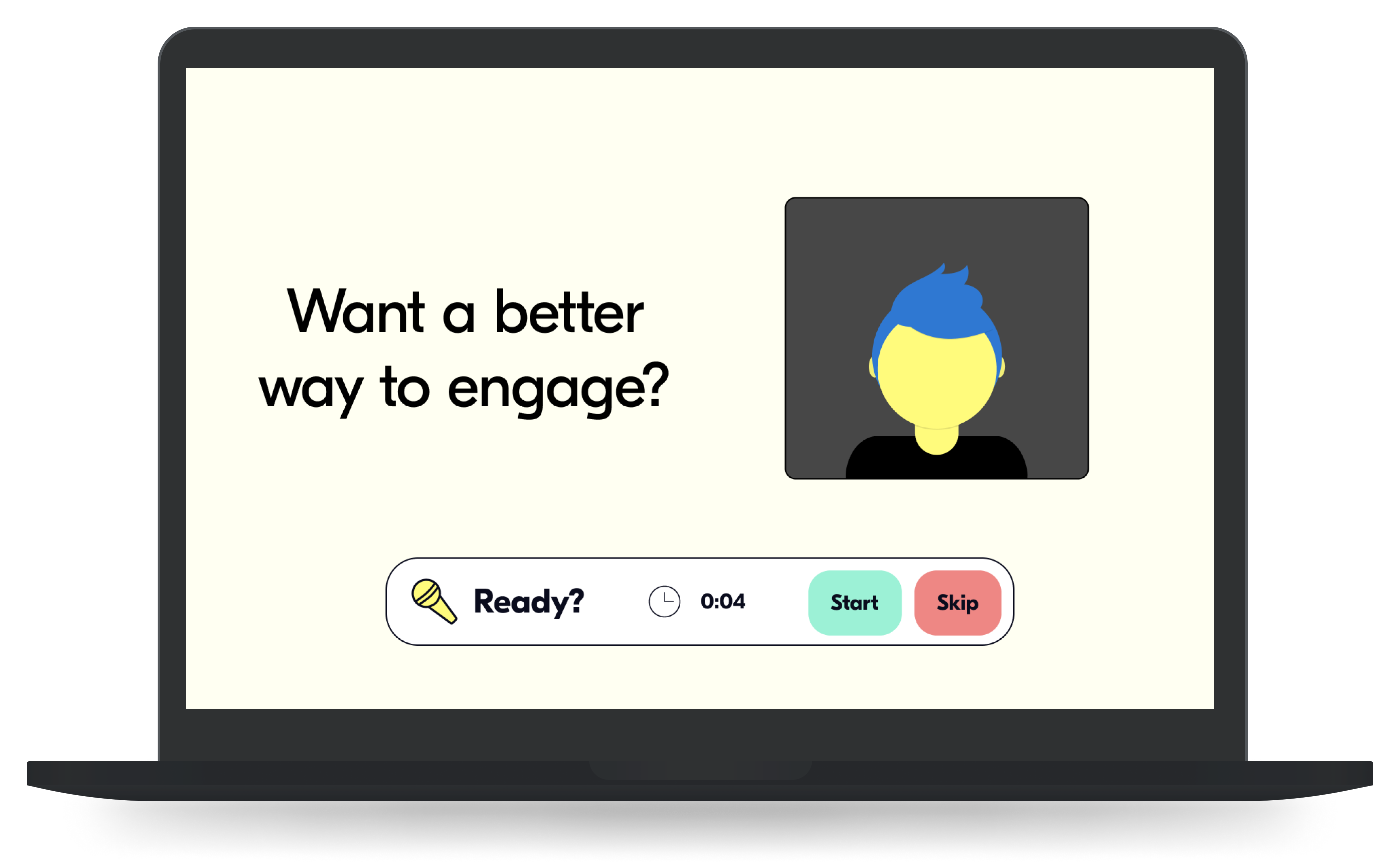
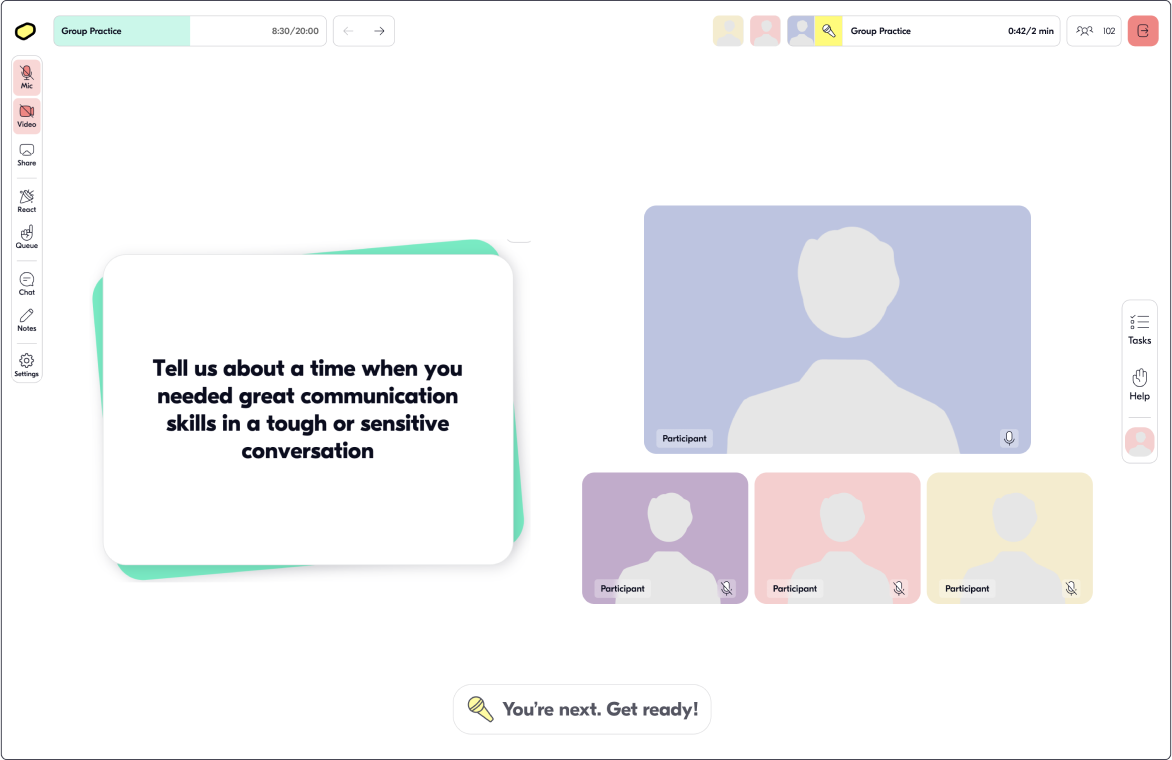
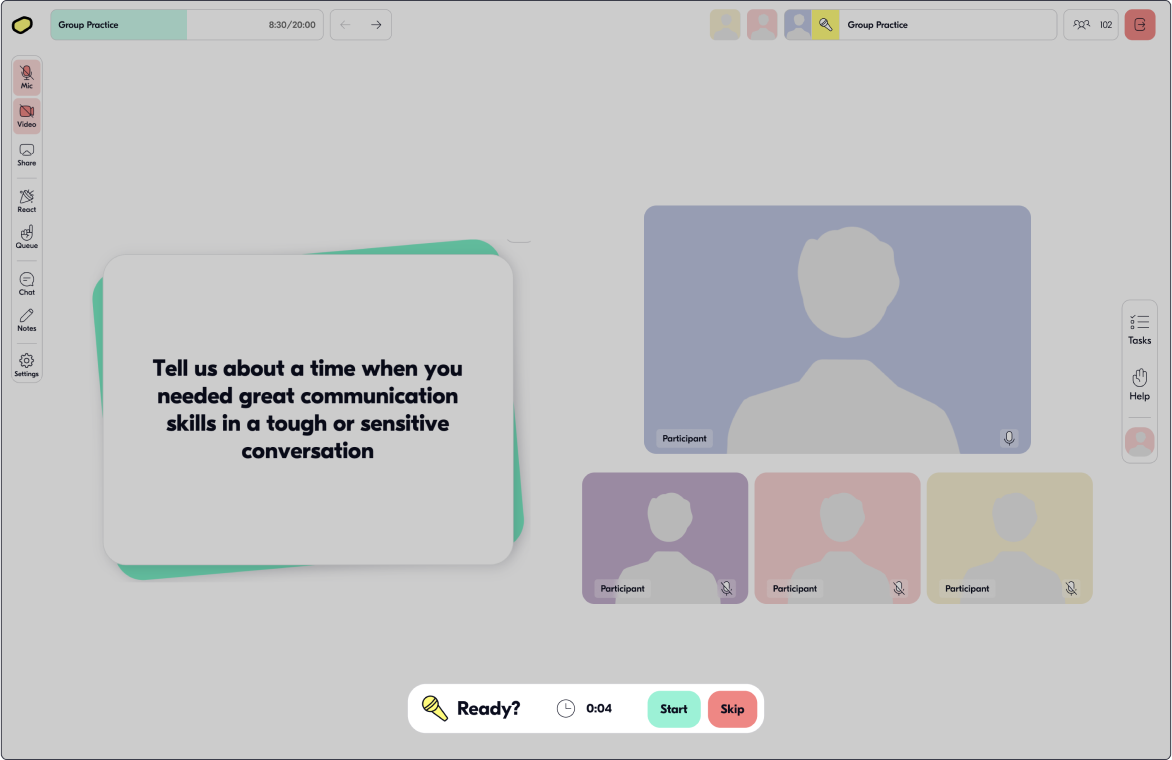
Participating through an Automation

Engagement is guided and clear. Participants can see when they are up.

A skip button is available for uninterested users. A timer skips automatically for unresponsive users.
07
CONCLUSION
REFLECTIONS
I worked hard to not only fit this feature into the visual design established by Butter, but also operationally so that it flowed and worked well with their tools. I was beyond thrilled to get positive feedback from the Butter team!
This tool has endless potential so I hope to return and take it further in the future.
This tool has endless potential so I hope to return and take it further in the future.
Features to Explore

Simple user profiles viewable from participant list

Social badges (links) on profile for networking

Automated games or processes











